Расстояние от элемента до края окна браузера

Автор
adminЗадачка: нужно высчитать расстояние от элемента до края окна браузера, при чем на этот элемент действует position: absolute;
Для чего нужен такой расчет? Мне лично понадобился в меню. Делали красивое меню с выплывающими подпунктами и в скрипт рассчитывал не от края экрана, а от header у которого стоял position: absolute;. Поэтому мне нужно было найти это расстояние (от края экрана до div с меню) и отнять его.
Код рабочий, проверен на практике.
Код
var distance = document.getElementById("nav_sections").getBoundingClientRect();
//console.log(distance.left); //Тут расстояние от левого края экрана до левой точки нашего элемента с ID "nav_sections"<div id="nav_sections">
<div class="nav"></div>
</div>В коде используется метод elem.getBoundingClientRect().
Про него вы можете прочитать здесь: ссылка.
Обращу только на несколько аспектов
Метод elem.getBoundingClientRect()
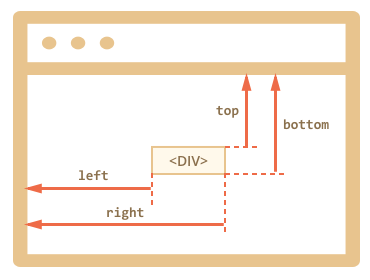
Метод elem.getBoundingClientRect() возвращает координаты элемента, под которыми понимаются размеры «воображаемого прямоугольника», который охватывает весь элемент.
Координаты возвращаются в виде объекта со свойствами:
top– Y-координата верхней границы элемента,left– X-координата левой границы,right– X-координата правой границы,bottom– Y-координата нижней границы.
Например:

Координаты относительно окна не учитывают прокрутку, они высчитываются от границ текущей видимой области.
Иначе говоря, если страницу прокрутить, то элемент поднимется выше или опустится ниже – его координаты относительно окна изменятся.
- Координаты могут быть дробными – это нормально, так как они возвращаются из внутренних структур браузера.
- Координаты могут быть и отрицательными, например если прокрутить страницу так, что верх элемента будет выходить за верхнуюю границу окна, то его
top-координата будет меньше нуля. - Некоторые современные браузеры также добавляют к результату
getBoundingClientRectсвойства для ширины и высоты:width/height, но их можно получить и простым вычитанием:height = bottom - top,width = right - left.